2011年06月07日
PowerCMS 3 (設計フリーなオブジェクト指向CMS) -1
2度目のPower CMS for MT ver.3 の製品発表セミナーが6月9日(木)に開催されます。現段階でまだお申し込みは可能ですので、ご都合のつく方は是非ご参加ください。
2007年にver.1をリリースしてから今秋で4年、これまでを少し振り返りながら新しいPower CMS for MTについて何回かにわけてご紹介したいと思います。
- 2007年11月 Power CMS for MT ver.1.0 - MT4上で動作する最初のバージョン。拡張フィールド+テンプレートセレクタで管理画面をノンプログラミングでカスタマイズ可能、エントリーグループ(ブログ記事/ウェブページのGUIでの並び替え)、サイト内検索、承認ワークフローに対応。
- 2008年4月 Power CMS for MT ver.1.1 - MT4.1対応。CSVインポート、アンケートフォーム、ステージ配信、アクセス解析に対応
- 2010年6月 Power CMS for MT ver.1.5 / Power CMS for MT Enterprise - MT4.2対応。Tree形式のダッシュボード、携帯サイト、会員限定サイト、エンタープライズサーチ、リビジョン管理、リンクチェック、リモートバックアップ、既存HTMLのインポートに対応。
- 2010年4月 Power CMS for MT ver.2 - MT5対応。ユーザーインターフェイスの改良、Drag & Dropアップロード、DynamicMTML(静的ダイナミック・パブリッシング)に対応、ワークフローリビジョンに対応した新バージョン。
- 2010年7月 Power CMS for MT ver.2.03 - 広告配信(バナー/キャンペーン管理)、カスタムオブジェクト、グループ&ソート機能の強化、携帯サイトの絵文字に対応。
- 2011年1月 Power CMS for MT ver.2.05 - 最大250%のパフォーマンス向上。Google Analystics連携、DynamicMTMLを強化(PHP APIを整備)したバージョン。
様々な新しい機能を取り込みながらバージョンアップを重ね来たことがおわかりいただけるかと思います。ver1.5の際に「多機能化」しましたが、その後はUIまわりや足回りの改良、単機能の追加が中心のアップデートであったといえます。
PowerCMS 3
新しいバージョンはこれまでの多機能化路線とは違い(それでも機能だけを見れば大きく増えているわけですが)、製品のコンセプト自体が大きく変わります。コンセプトは「CMS・サイト設計の在り方を変える」「PowerCMSのフレームワーク化」「製品のポテンシャルの底上げ」です。
アウトラインについてはセミナーのスライドを動画でアップしていますので、是非ご覧ください。
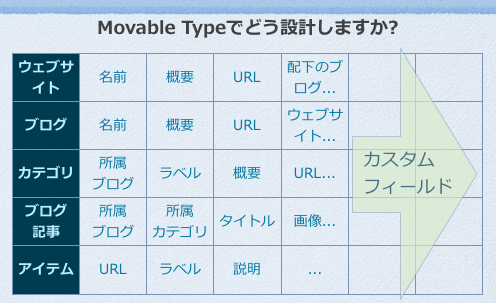
カスタムオブジェクト・フレームワークとスニペット・カスタムフィールド
当社では“MT脳”と呼んでいるのですが、MT(に限らず一般的なCMS製品、もしくはBlogエンジン)でサイトを設計する時に、権限やコンテンツの種類ごとにウェブサイト(ブログ)をどんどん増やしていって結果として肝心の“マネジメント”がしにくい状況になってしまうケースを見かけます。

MTのカスタムフィールドで管理画面のバリエーションをいくつも持てる、が故に今度はカスタムフィールドの数が数千規模になってしまうようなケースも見かけます。
これは、MTが基本的にウェブページ/ブログ記事という2種類のコンテンツ管理しか出来ないために、コンテンツの種類ごとにブログを分けてマルチブログ(ポータル機能)で連携させるという手法をとるわけです。使い勝手を上げるために管理画面のラベルを変更したりjQueryでフィールドのレイアウトを変更したりといった工夫をするわけですが、このような設計をしていると以下のような問題をどうするかが課題になってきます。
- カスタマイズの工数とコスト負担を誰がみるのか
- 行き過ぎたカスタマイズとバージョンアップ耐性問題
- 再構築トリガーのためにシステム全体が重量化、サーバー負荷の増大
一つ目の問題に対する新しいPowerCMSの答えは、「管理画面の操作とHTML(CSS)さえわかれば、ノンプログラミングで高度にカスタマイズできるCMS」です。その肝になるのが「カスタムオブジェクト・フレームワーク」と「スニペット・カスタムフィールド」の2つです。
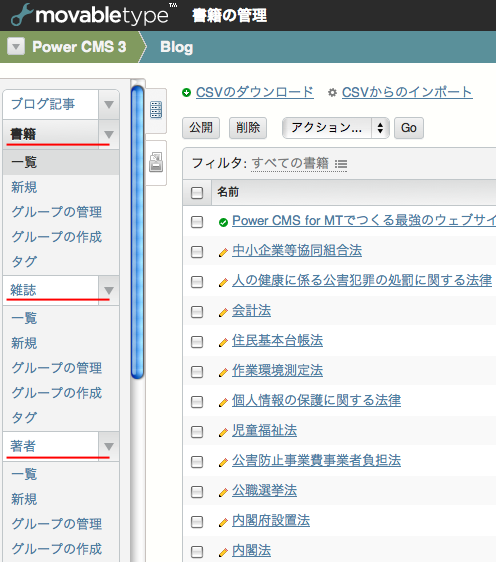
カスタムオブジェクト・フレームワークは、MTが持っているMT::ObjectとMT5.1の新機能であるListing Frameworkを拡張したもので、管理画面であらゆるオブジェクトを管理、そしてコンテンツとして出力できるものです。
オブジェクトとは何か
一口にウェブサイトといっても、そこで扱う情報はサイトによってまちまちです。
- BtoB企業のコーポレートサイト
- ECサイト
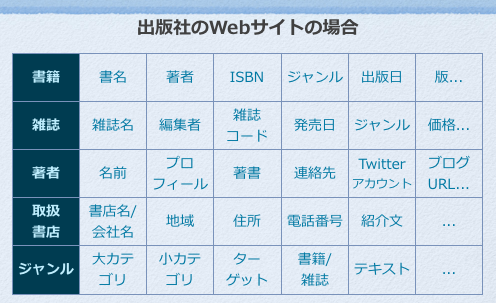
- 出版社のサイト
- 家電メーカーのサイト
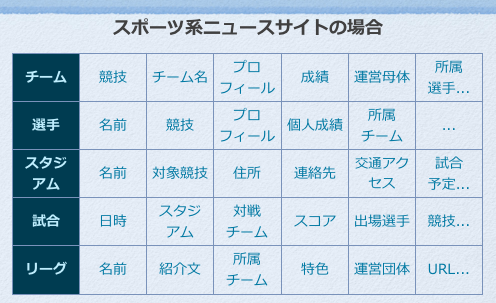
- ニュース系ポータルサイト
- コミュニティサイト
これらのサイトでは扱うモノ(オブジェクト)が違います。


- すべてはオブジェクトである
- オブジェクトは相互に関連付けられている
- 文章(テキスト)、画像(写真)、動画、サウンドもオブジェクト
- オブジェクトによって構造(オブジェクトが持つ情報=DBのカラム)は違う
- オブジェクトによって適している入力フォーマット、表現(ページのレイアウトやデザイン)は違う
こういったものをひとつのツール(Movable Type=CMS)で管理するために、従来私たちははツールの持つ構造にサイトの情報を当てはめていく発想、手法を用いていたように思います。もしくはサイトで扱う種類にあわせて“近い”ツールを選ぶといったことを行っていました。
PowerCMSではツールにサイトが歩み寄るのではなく、サイトにあわせてツールが歩み寄ることができます。
カスタムオブジェクト・フレームワークとは、Movable Typeが持つMT::ObjectのAPIとMT5.1のListing Frameworkを拡張し、自由なCMS設計を可能にする技術です。

- 様々なオブジェクトを一覧で画面できる
- 各オブジェクトには専用の編集画面が用意される
- オブジェクト毎にユーザー権限を設定できる
- オブジェクトの表示順をGUIで設定できる
- オブジェクトの階層管理ができる
- オブジェクトをテンプレートエンジンを介してページ出力できる
- オブジェクトは相互に関連づけることができる
- オブジェクトはインポート/エクスポートできる
スニペット・カスタムフィールド
カスタムオブジェクトはサイトが扱う情報(オブジェクト)毎に“素直”にCMSの構成を設計することを可能にします。一方でスニペット・カスタムフィールドは、それぞれのオブジェクトの投稿・管理インターフェイスを自由に設計することを可能にします。

Adobe DreamweaverやMicrosoft Visual Studioにあるコードスニペットは文字通りあらかじめ登録した「コードの断片」を簡単に挿入できる機能ですが、PowerCMSのスニペット・カスタムフィールドはHTMLで作成したコードがそのまま管理画面のフォームに挿入されます。
受け取り側のコード(プログラム)は一切書く必要がありません。input要素やtextarea、typeがfileのinput要素で添付ファイルを付けることもできます。これにより、出力されるウェブサイト上のページのレイアウトに限りなく近い管理画面の投稿インターフェイスをつくることが可能になり、カスタム・フィールドを増やすことで陥りがちな“縦長で見通しの悪い管理画面”になることを防ぐことができます。
各機能の詳細については今後のエントリで何度かにわけてご紹介していきたいと思います。
実際の管理画面のデモは明後日のセミナーでも披露いたします。ご興味のある方は是非お越し下さい。
- カテゴリー
- PowerCMS 3




コメントを投稿する